{autotoc layout=none}
Lors de la mise à jour de FlexiContactPlus que j'utilise depuis des années, j'ai découvert une autre extension des ARBRES DESIGN
Le composant "gratuit" LadKit est un puissant outil de support et de développement, qui rassemble tous les outils dont vous avez besoin pour faciliter le développement et le dépannage.
Il arrive parfois que vous ayez besoin d'analyser un problème sur le site de votre client. Si vous êtes chanceux, vous pouvez obtenir l'accès administrateur Joomla, mais il est beaucoup moins probable que vous obtenniez un accès FTP ou PhpMyAdmin. Sans accès au système de fichiers ou à la base de données, le dépannage sur le site d'un client peut être lent et difficile.
A télécharger ici (seulement 248Ko) : www.lesarbresdesign.info/extensions/ladkit
J'ai traduit ci-dessous leur documentation qui présente les différents outils.
File Manager
 Le gestionnaire de fichiers est «PHP File Manager» par Fabricio Seger Kolling. Il a été modifié par Les Arbres Design pour s'exécutez en toute sécurité sous l'autorisation d'administrateur Joomla. En plus de ses fonctions de gestion de fichiers, il comprend un nombre d'outils utiles, comme les informations sur le serveur et un processeur shell basique.
Le gestionnaire de fichiers est «PHP File Manager» par Fabricio Seger Kolling. Il a été modifié par Les Arbres Design pour s'exécutez en toute sécurité sous l'autorisation d'administrateur Joomla. En plus de ses fonctions de gestion de fichiers, il comprend un nombre d'outils utiles, comme les informations sur le serveur et un processeur shell basique.
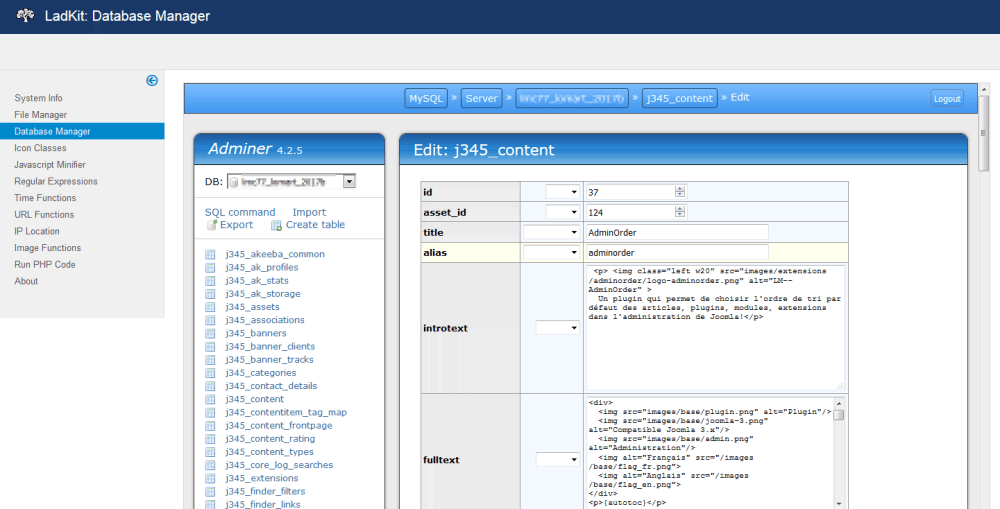
Database Manager
 Le gestionnaire de base de données est «Adminer» par Jakub Vrana. Il a également été modifié par Les Arbres Design pour fonctionner en toute sécurité sous l'autorisation de l'administrateur Joomla et pour se connecter automatiquement au serveur de base de données à l'aide des informations d'identification de connexion du site actuel Joomla.
Le gestionnaire de base de données est «Adminer» par Jakub Vrana. Il a également été modifié par Les Arbres Design pour fonctionner en toute sécurité sous l'autorisation de l'administrateur Joomla et pour se connecter automatiquement au serveur de base de données à l'aide des informations d'identification de connexion du site actuel Joomla.
Icon Classes
![]() Affiche une liste des classes d'icônes disponibles dans le système Joomla actuel. Ces classes peuvent être utilisées pour placer des icônes sur les boutons de la barre d'outils dans les vues d'administration d'un composant, par exemple:
Affiche une liste des classes d'icônes disponibles dans le système Joomla actuel. Ces classes peuvent être utilisées pour placer des icônes sur les boutons de la barre d'outils dans les vues d'administration d'un composant, par exemple:
JToolBarHelper::custom('picture', 'camera', '', "Picture");
Ou simplement pour afficher l'icône dans du contenu:
echo '<span class="icon-camera"></span>';
Javascript Minifier
Collez votre code Javascript dans la zone de texte du haut, sélectionnez l'une des options et cliquez sur le bouton GO. Le code minifié apparaît dans la zone de texte du bas.
Regular Expressions
Entrez une expression régulière dans la zone supérieure. Entrez n'importe quel nombre d'expressions de test dans la zone de texte de gauche, puis cliquez sur le bouton GO. Les résultats de la fonction PHP preg_match () sont affichés sur le côté droit. Survoler le bouton (i) pour un guide de référence rapide d'expression régulière.
Time Functions
Affiche les résultats des diverses fonctions de temps sur le serveur actuel. Le champ en bas à gauche vous permet d'entrer n'importe quelle valeur de timestamp Unix, puis cliquez sur le bouton GO pour le convertir à l'aide des fonctions strftime() et gmstrftime().
URL Functions
Affiche la valeur de JURI::root( ) et JURI::root(true) sur le serveur actuel. Le champ URL vous permet d'entrer n'importe quelle URL et de voir les résultats retournés par diverses méthodes de récupération de l'URL.
IP Location
 Récupère l'adresse IP de la requete entrante, et l'adresse IP telle que retournée par http://ipecho.net/.
Récupère l'adresse IP de la requete entrante, et l'adresse IP telle que retournée par http://ipecho.net/.
Si vous utilisez Joomla sur un réseau local, la première adresse sera l'adresse IP de votre ordinateur sur le réseau local et la seconde sera votre adresse Internet externe.
Si vous utilisez Joomla sur un serveur Web externe, la première adresse sera votre adresse Internet externe et la seconde sera l'adresse de votre hébergeur.
En vous inscrivez pour une clé gratuite sur http://ipinfodb.com, vous pouvez utiliser cette page pour géolocaliser des adresses IP. La clé est à saisir dans la configuration du composant
En utilisant le bouton Options situé sur la page Emplacement IP et la page d'informations principale, ou accessible à partir de Joomla Global Configuration.
Bien qu'une de vos propres adresses soit par défaut dans le champ IPaddress, vous pouvez saisir n'importe quelle adresse IP puis cliquer sur le bouton Go. L'emplacement est récupéré à partir d'ipinfodb.com pour être affiché sur une carte Google.
Actuellement, la carte Google peut toujours être affichée sans une clé Google Maps API, mais à l'avenir, une clé API deviendra obligatoire. Vous pouvez obtenir une clé gratuite sur la page : https://developers.google.com/maps/documentation/javascript/get-api-key#key
Enregistrez la clé Google Maps API dans la configuration du composant comme décrit pour la clé InfoDb.
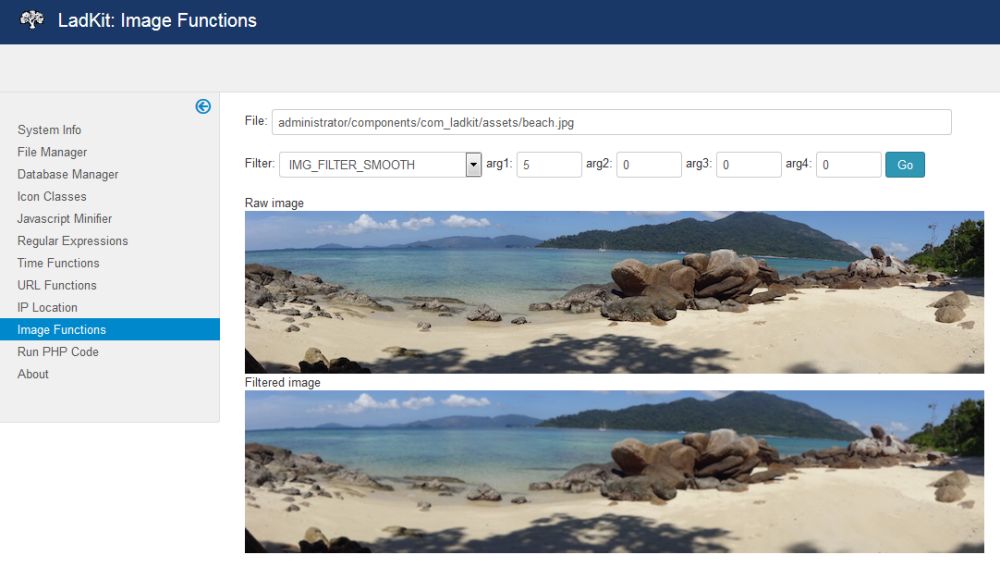
Image Functions
 Cette option vous permet d'expérimenter la fonction imagefilter(), en appliquant différents filtres et paramètres.
Cette option vous permet d'expérimenter la fonction imagefilter(), en appliquant différents filtres et paramètres.
L'image par défaut fournie démontre très bien la plupart des effets, mais vous pouvez également utiliser n'importe quelle image dans la structure du répertoire du site.
Pour expérimenter les valeurs des paramètres, vous devrez étudier la documentation pour la fonction imagefilter() ici: http://php.net/manual/en/function.imagefilter.php
Run PHP Code
Cette option vous permet de taper du code PHP, puis de cliquer sur le bouton GO pour voir le résultat. Cela peut être un moyen très rapide de développer de petits de codes autonomes.
À titre d'exemple, collez ce qui suit dans la zone Code d'entrée et cliquez sur GO:
echo '<table class="table table-bordered table-condensed table-striped width-auto">';
for ($r=1; $r <= 12; $r++) {
echo '<tr>';
for ($c = 1; $c <= 12; $c++) {
echo '<td>'.$c*$r.'</td>';
}
echo '</tr>';
}
echo '</table>';

 Mes extensions
Mes extensions