



Description
bgMax est un petit module que j'ai crée dans le but est de faciliter la mise en place d'une image de fond pour votre site.
Bien que conçu pour faciliter la personnalisation des templates gérée par le Framework JA T3, il fonctionne avec la plupart des templates.
Il est totalement indépendant du template, il se contente d'ajouter du code pour personnaliser votre page après génération par le template. Cela prend tout son sens dans le cas du Framework JA T3 et de son fichier 'index.php' inhabituel et déroutant.
Mais pourquoi s'appelle-t'il bgMax ?
Tout simplement, car à l'origine, il servait à implanter le javascript bgMax, crée par www.webbricks.org, dont le but est d'agrandir l'image de fond à la taille du navigateur et de réaliser un effet de fondu lors de l'affichage.
Concrètement, sous Joomla, il suffit d'installer le module comme vous le faites d'habitude, puis de le publier en position debug pour qu'il soit appelé en dernier lors de la génération de la page.
 Ce module n'évoluera plus.
Ce module n'évoluera plus.
Les actions bg-image, bg-slideshow, bg-video du plugin universel UP prennent la relève
Installation et paramétrage
Le module s'installe comme tout les modules pour Joomla.
Il suffit ensuite d'aller dans la gestion des modules pour paramétrer le module existant ou en créer un nouveau
La première chose à faire est d'activer le module (3) et de le publier en position debug (2) ou une autre position située en fin de votre template si la position debug n'existe pas. Ne pas oublier de définir les menus pour lesquels il sera actif dans l'onglet "Assignation des menus"
Si vous utilisez plusieurs instances du module bgMax, donnez-lui un titre représentatif de son rôle (1).
La fonction "debug" permet d'afficher le contexte dans lequel s'exécute bgMax pour vous aidez à définir l'affichage conditionnel. Il est également pratique pour se faire dépanner sur un forum.
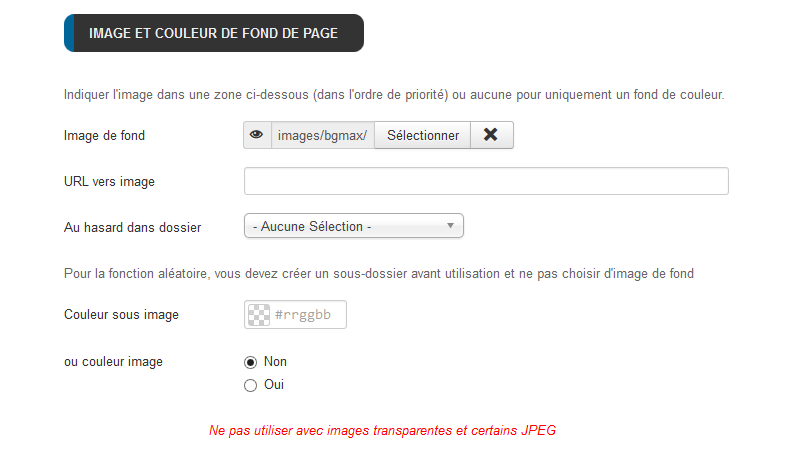
Image et couleur de fond de page
Utilisez UN SEUL des 3 premiers champs pour indiquer l'origine de l'image à utiliser.
Les 2 derniers champs servent à définir la couleur qui sera utilisée pour le fond non recouvert par l'image.
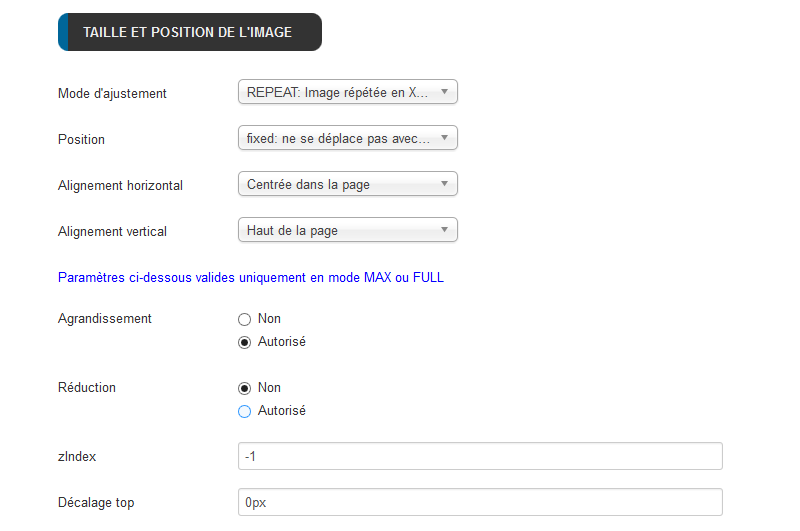
Taille et position de l'image
Le mode d'ajustement va définir comment l'image se comporte lors du redimensionnement du navigateur.
Avec utilisation du javascript:
- MAX : ajuste la largeur à celle de la fenêtre.
Si votre image est plutôt carrée, elle remplira l'intégralité de la fenêtre. - FULL : l'intégralité de l'image sera visible en la réduisant si nécessaire et en ajoutant des marges.
Sans utilisation du javascript (CSS uniquement):
- aucun / no-repeat : aucune répétition
- repeat-x : répétition horizontale
- repeat-y : répétition verticale
- repeat : répétition horizontale et verticale
- COVER : l'image va s'adapter pour couvrir tout le fond (uniquement pour les navigateurs CSS3)
Les autres paramètres définissent la position et le mode de défilement.
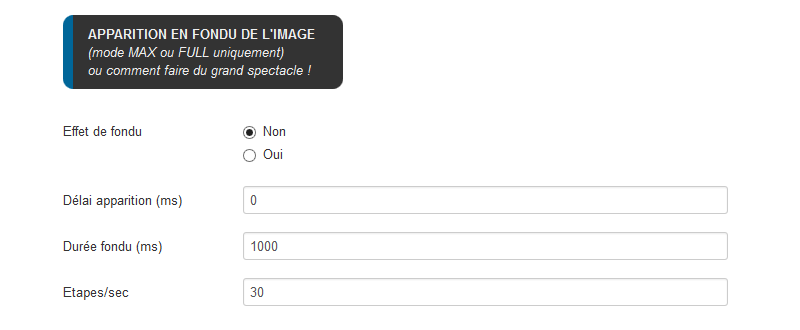
Apparition en fondu
Ne fonctionne qu'avec les mode MAX et FULL
Le délai d'apparition permet de définir le temps de chargement de l'image au-dessous duquel l'effet ne sera pas actif.
Pour les pages suivantes, l'image étant en cache, l'effet n'aura pas lieu. A adapter selon la vitesse de votre hébergement.
La durée et le nombre d'images par seconde sont des notions plus simples à régler.
Le bloc de contenu
Avec certains templates, le bloc central ne permet pas de voir l'image de fond; ce qui est dommage pour notre utilisation.
Il suffit donc d'indiquer le nom du sélecteur CSS qui définit le centre de la page. Par exemple, #ja-wrapper pour JA T3. Puis sa largeur en pixels ou en pourcentage, sa position horizontale, la couleur et l'opacité du fond.
Utiliser un inspecteur de code, tel que Firebug sous Firefox, pour déterminer le sélecteur à utiliser.
Vous pouvez vous aider de cet article qui fournit les réglages pour les principaux templates
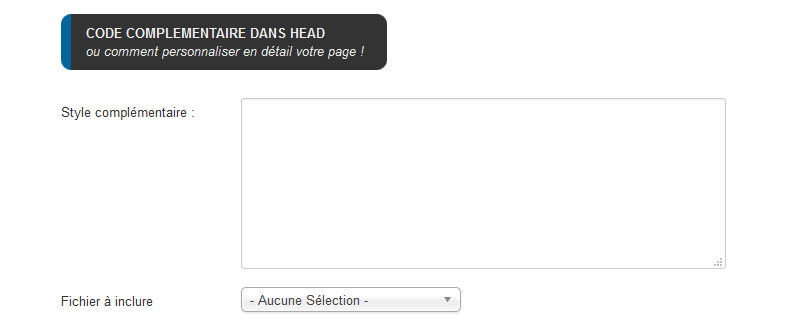
Code complémentaire
Et pour être complet et exhaustif, on peut indiquer le code à ajouter dans la partie HEAD de la page générée.
Ce peut être le style d'un titre pour être en harmonie avec l'image de fond, un second bloc qui joue sur le contenu central, ...
La zone de texte permet d'indiquer un style en ligne qui sera inséré dans la partie HEAD de la page générée (entouré des balises < style ...>< /style>).
Vous pouvez également indiquer un fichier CSS avec les règles à utiliser.
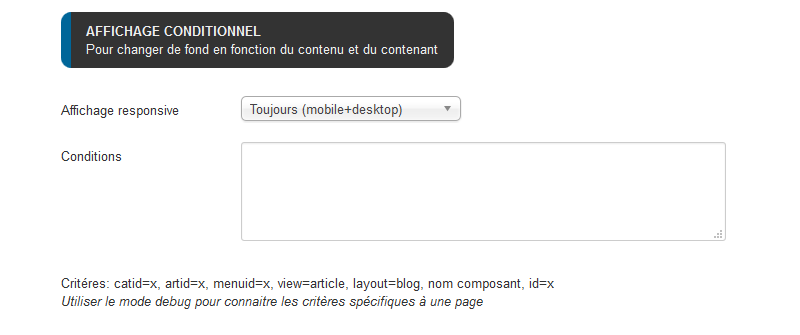
Affichage conditionnel
L'affichage conditionnel permet de limiter l'action du module en fonction du contenu affiché
- artid = id d'un article
- catid = id d'une catégorie
- menuid = id d'un item de menu
- view = mode d'affichage du contenu selon la codification Joomla! **
- layout = mode de mise en page du contenu selon la codification Joomla! **
- nom d'un composant sous la forme com_phocadownload
- id = identifiant selon contexte **
** pour connaître les critères à utiliser, le plus simple est d'afficher la page avec l'option "debug"
(1) #OK# indique qu'il s'agit du module nommé 'BgMax hiver' qui est actif sur la page.
La 2ème ligne indique le contexte, dans ce cas il s'agit de l'article 19 de la catégorie 24 en vue article affiché par le composant com_content appelé par le menu 154
Pour utiliser le module avec tous les articles de la catégorie 24 sauf pour l'article 19, il suffit d'écrire :
catid=24
-artid=19
le signe moins devant le mot clé inverse la condition. Il suffit qu'une ligne remplisse la condition pour que le module soit activé.
(2) le chemin absolu de l'image utilisée(3) le code inséré par le module dans la page pour aider à la résolution d'un problème.
La dernière partie des paramètres permet de définir la période durant laquelle le module est actif. Depuis la version 3.2.2, vous pouvez changer de fond en fonction de la saison, avoir un habillage différent le week-end et la semaine, ...
Les zones date de début et fin acceptent la date sous différentes formes
- rien : aucune contrainte
- JJ-MM-AAAA: date exacte de début ou de fin
- JJ-MM: uniquement le jour et le mois. le module sera actif tous les ans
- JJ: actif tous les mois
- X: avec 1 pour dimanche à 7 pour le samedi. Le module sera actif les jours dits de la semaine.
Pour les heures, il est possible de les lier à la date. Ce qui permet d'indiquer que l'affichage doit débuter au jour et heure indiqué. Dans le cas contraire, l'affichage aura lieu tous les jours aux heures indiquées durant la période définie par les dates.
Vous pouvez également utiliser les fonctionnalités natives de Joomla! pour limiter la période.
Téléchargement 

 mod_bgmax_5.0.zip (30.24 ko - 11/11/2023 20:57) téléchargé 384 fois
mod_bgmax_5.0.zip (30.24 ko - 11/11/2023 20:57) téléchargé 384 fois
- compatibilité Joomla 5
4.0 (sept 2021)
- compatibilité Joomla 4 et php 8
3.2.5 (dev 2017)
- modif nom fonction (conflit avec autres extensions)
- ajout param cache
- maj element xtitle
3.2.4 (dec 2016)
- ajout update server
3.2.3 (jan 2015)
- correction notice undefined variable
3.2.2 (27/11/13)
- possibilité de périodes réccurentes hebdomadaires, mensuelles ou annuelles
- suppression android dans chaine des devices mobile pour autoriser tablette
- correction passage par référence
3.2.1 (1/11/13)
- correction langage pour J3.2
- ajout URL pour image
3.2 (5/6/13)
- correction traduction US pour random
3.2 (13/01/13)
- ajout mode cover (CSS3)
- mise en évidence des paramètres pour JS et CSS
3.1 (2/12/12)
- ajout critère mobile
- correction rapport strict standards
3.0 (28/09/12)
- compatibilité Joomla 3.0
- correction documentation
1.7.2 (22/02/12)
- Prise en compte d'une opacité à 0%
- Couleur sous image par défaut (blanc) si non spécifiée
- Modification du message affiché sur le site par l'option 'debug' pour éviter
que certaines personnes y voient une erreur.
- correction bug chemin images aléatoires
1.7.1 (22/02/12)
- Le dossier images aléatoires est un sous dossier de images/bgmax
1.7.0 (16/02/12)
- Prise en compte d'une opacité à 0%
- Couleur sous image par défaut (blanc) si non spécifiée
- Modification du message affiché sur le site par l'option 'debug' pour éviter que certaines personnes y voient une erreur.
Autres articles
Tous les articles publiés sur ce site en relation avec ce module
- BGMax - Configuration rapide
- BGMax ~ configuration selon template
- BGMax - Paramétrer avec Firebug
- bgMax - mode COVER
Support
Pour partager vos questions et suggestions, c'est sur le forum BGMax












 Mes extensions
Mes extensions