




Description
Ayant délaissé LESS depuis plusieurs années, d'abord pour le framework Foundation et maintenant pour une version personnelle de knacss, j'ai été amené à écrire ce plugin qui compile automatiquement tous les fichiers SCSS d'un dossier en fichiers CSS de même nom.
Ce plugin exploite la structure traditionnelle du SASS/SCSS pour déterminer les fichiers à compiler.
Les partiels (dont le nom commence par un underscore - tiret du 8) ne sont pas compilés. Si la date de modification d'un des partiels est plus récente qu'un fichier SCSS, tous les fichiers SCSS seront recompilés.
Pour gagner du temps, les sous-dossiers ne sont pas explorés. Dans le cas d'une modification d'un partiel SCSS d'un sous-dossier, il faut forcer la compilation ou modifier légèrement un des fichiers impliqués dans le dossier racine.
Par simplification, il n'est pas prévu d'exclure des fichiers scss présent à la racine de la compilation. Vous pouvez les déplacer dans un sous-dossier crée à cet effet (ex: a_ne_pas_compiler)
- On compile un fichier scss si son fichier css est plus ancien ou manquant
- On compile tous les fichiers scss :
- si un des partiels est plus récent que le plus récent des fichiers scss
- si la compilation est forcée
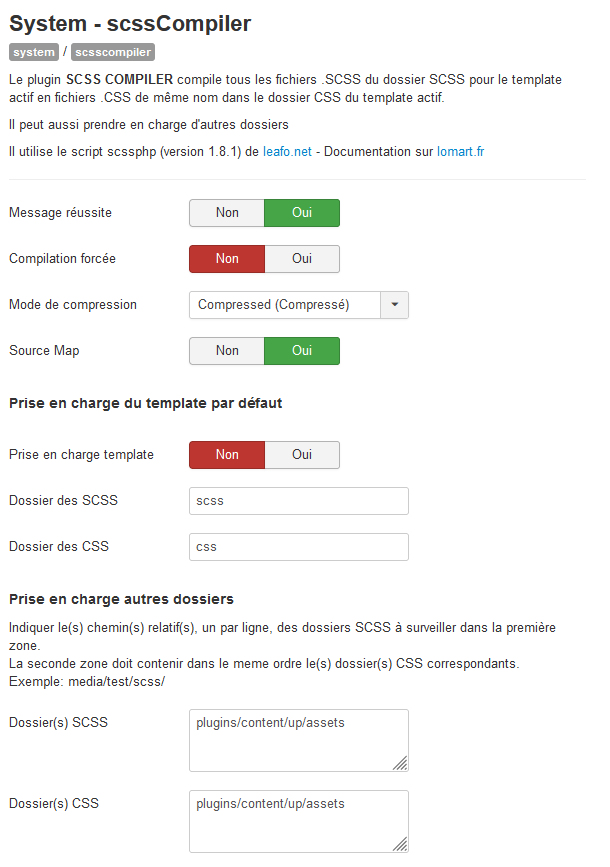
Configuration
- Message réussite : Affiche un message sur le site indiquant le résultat de la compilation
- Compilation forcée : Permet de forcer la compilation en cas de modification d'un partiel d'un sous-dossier du dossier SCSS
- Mode de compression : Mode de présentation du fichier CSS : normal, imbriqué ou compressé
- Source Map : Utile pour déboguer, avec les outils de développement du navigateur, les fichiers css compilés.
- Prise en charge du template : Oui pour compiler les fichiers SCSS du template par défaut. Les sous-dossiers impliqués sont à indiquer dans les zones au-dessous.
- Prise en charge autres dossiers : Il devient fréquent d'avoir des extensions qui embarquent leur feuille de style générée à partir d'un fichier SCSS. Dans ce cas, indiquer dans le premier champ le(s) dossier(s) contenant les SCSS. Puis dans la zone suivante, dans le même ordre, le(s) dossier(s) de stockage du CSS généré.
Source map
Nouveauté version 2.7 Cette option génère un fichier qui sera utilisé par l'inspecteur de votre navigateur pour donner le lien vers le fichier partiel SCSS à l'origine d'une règle CSS.
Un exemple pour montrer la puissance et l'utilité de cette option.
Dans l'inspecteur de code du navigateur, ciblez le sélecteur pour lequel vous souhaitez obtenir des informations.
Vous avez bien la règle CSS appliquée, mais la référence n'est pas au fichier CSS, mais au partiel SCSS
Un clic sur le nom du partiel SCSS affiche son contenu
Téléchargement 


 plg_SCSS_compiler_v5.0.zip (131.41 ko - 26/11/2023 16:09) téléchargé 61 fois
plg_SCSS_compiler_v5.0.zip (131.41 ko - 26/11/2023 16:09) téléchargé 61 fois plg_SCSS_compiler_v2.7.zip (123.38 ko - 26/11/2023 18:26) téléchargé 6366 fois
plg_SCSS_compiler_v2.7.zip (123.38 ko - 26/11/2023 18:26) téléchargé 6366 fois
Joomla 4/5 : Il n'est pas possible de compiler les SCSS de base des templates avec framework (Cassiopeia , Astroid, ...). Il faut utiliser leur outil de compilation
Par contre, SCSS-Compiler est parfaitement indiqué pour compiler la feuille de style utilisateur.
Pour Cassiopeia, il faut indiquer dans "Prise en charge autres dossiers" :
- Dossier(s) SCSS : media/templates/site/cassiopeia/scss/user
- Dossier(s) CSS : media/templates/site/cassiopeia/css
Articles
Tous les articles en relation avec ce plugin
SCSS-Compiler ~ Comparaison SCSS / LESS
Support
Pour partager vos questions et suggestions, c'est sur le forum SCSS






 Mes extensions
Mes extensions