




Description

J'ai écrit ce module pour qu'il soit à la fois facile à mettre à jour par un rédacteur à l'aide d'un éditeur Wisywyg, mais également facilement configurable en CSS par le webmaster.
Ce module utilise le script JS limarquee de omcg33, dont les points forts sont:
- défilement dans les 4 directions (gauche, droite, haut, bas)
- responsive et tactile
- pause lors survol
- déplacement du texte à la souris
- mode continu
- support du HTML
 Ce plugin n'évoluera plus.
Ce plugin n'évoluera plus.
L'action marquee du plugin universel UP prend la relève
Démonstration
infos
Exemple avec le style "INFO", ![]()
tortor neque adipiscing diam, a cursus ipsum ante quis turpis.
Sed lacinia, urna non tincidunt mattis, tortor neque adipiscing diam, a cursus ipsum ante quis turpis.

- item N° 001
- item N° 002
- item N° 003
- item N° 004
- item N° 005
- item N° 006

Quisque cursus, metus vitae pharetra auctor, sem massa mattis sem, at interdum magna augue eget diam. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Morbi lacinia molestie dui. Praesent blandit dolor. Sed non quam. In vel mi sit amet augue congue elementum. Morbi in ipsum sit amet pede facilisis laoreet. Ut fringilla. Donec lacus nunc, viverra nec, blandit vel, egestas et, augue. Vestibulum tincidunt malesuada tellus. Ut ultrices ultrices enim. Curabitur sit amet mauris. Morbi in dui quis est pulvinar ullamcorper.
15/20
Configuration
Une fois téléchargé et installé comme tous les modules, il faut le publier et lui assigner une position. Il est possible d'avoir plusieurs modules sur une même page.
Onglet "Module"
Une fois le style du module paramétré par le webmaster, les données à actualiser par les rédacteurs sont regroupées dans cet onglet.
- Etiquette: Le texte qui sera affiché comme titre de la zone défilante. Vous pouvez saisir du code HTML. Exemple:
Mot en <span style="color:red">rouge</span> - Message défilant: Texte qui sera sera affiché dans la zone défilante. Vous pouvez saisir du code HTML. La hauteur du message défilant est:
- calculée automatiquement dans le cas d'un défilement horizontal
- définie dans l'onglet "Message" pour un défilement vertical
- Plugin de contenu: mettre sur oui pour utiliser la prise en charge des modules de contenu (exemple: loadposition)
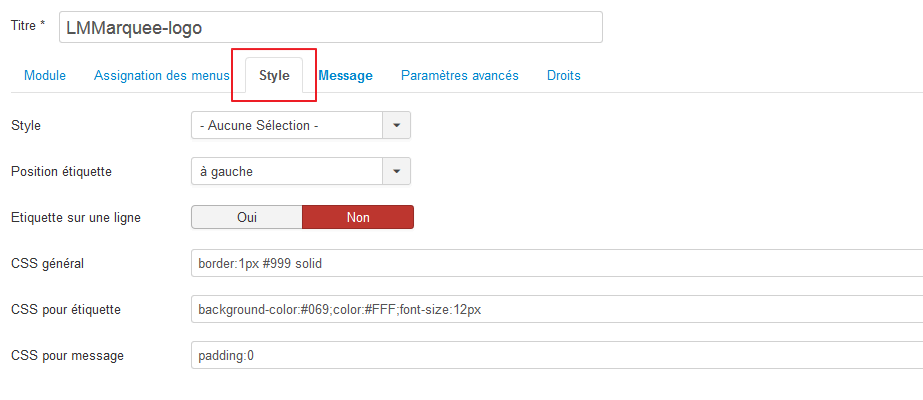
Onglet "Style"
Cet onglet permet de définir l'aspect graphique du bandeau déroulant.
- Style: Le nom du fichier CSS utilisé pour la présentation du message. Le webmaster peut créer plusieurs styles qu'il suffira de sélectionner pour l'utiliser. Voir ci-dessous pour la création de style.
- Position étiquette: Emplacement de la zone titre, indépendamment du sens de défilement.
- Etiquette sur une ligne: Oui: le texte de l'étiquette sera sur une seule ligne. Un passage à la ligne sera fait en insérant la balise
<br>
Non: la largeur du bloc sera celle du mot le plus long. Les autres mots occupent la place au mieux. - CSS général: Propriété(s) CSS à appliquer au conteneur principal du message (classe lmmq-out). Exemple:
background-color:lightyellow; border:#333 2px solid - CSS pour étiquette: Propriété(s) CSS à appliquer au conteneur de l'étiquette (classe lmmq-lbl). Exemple:
color:yellow - CSS pour message: Propriété(s) CSS à appliquer au message (classe lmmq-msg). Exemple:
padding-left:25px
NOTE: il est nécessaire d'avoir une connaissance sommaire du langage CSS pour remplir ces 3 derniers champs. Toutefois, cela permet beaucoup plus de liberté au webmaster responsable du design du site.
Onglet "Message"
Cet onglet permet de définir le comportement du message défilant
- Défilement: Le sens de défilement du message : de droite à gauche, de gauche à droite, vers le haut ou vers le bas.
- Hauteur défilement vertical: Pour un défilement vertical, il est nécessaire d'indiquer la hauteur de la zone en pixels (150px) ou en pourcentage du conteneur parent (100%)
- Pause lors survol: Oui: le défilement s'arrête lors du survol de la zone par la souris.
- Défilement lors survol: Oui: le texte défile uniquement lorsque la zone est survolée par la souris.
- Défilement si texte court: Oui: le texte va défiler même si sa longueur permet de l'afficher intégralement.
- Déplacement avec souris: Oui: vous pouvez déplacer le contenu défilant à l'aide de la souris
- Mode carousel (continu): Oui: si le contenu est suffisant pour remplir la zone du message, le contenu sera continu.
Non: le message défilant sera ré-affiché uniquement lorsque le message actuel aura disparu. - Nombre de boucles: Nombre de passages du message défilant. -1 = infini
- Delai avant départ: Délai en millisecondes avant le défilement du message.
- Vitesse: Vitesse de défilement.
Création d'un style
Un des atouts de ce module est de permettre la création d'une feuille de styles CSS qui sera automatiquement ajoutée dans la liste des styles
Pour créer un nouveau style, il suffit de créer un nouveau fichier dans le dossier /modules/mod_lmmarquee/style.
le nom des sélecteurs
Le nom du fichier est le nom du style. Pour éviter un conflit avec d'autres styles chargés sur la même page, il est conseillé de mettre l'identifiant du style comme premier sélecteur.
Le module affecte une classe au bloc principal dont le nom est composé de "lmmq-" + "nomdustyle"
Exemple : pour le fichier info.css, le nom de la classe sera : lmmq-info
| sélecteur | commentaire |
|---|---|
| .lmmq-info .lmmq-out | le bloc principal |
| .lmmq-info .lmmq-lbl | le bloc de l'étiquette |
| .lmmq-info .lmmq-lbl > div | le texte de l'étiquette pour, par exemple, appliquer un transform:rotate() |
| .lmmq-info .lmmq-msg | le bloc contenant le message défilant. |
Structure du code généré
le nom de toutes les classes de LM-Marquee est préfixé par lmmq-
<!-- LE BLOC PRINCIPAL avec l'ID unique et le nom du style -->
<div id="lmmq-93" class="lmmq-info">
<!-- LE BLOC EXTERNE (outer) avec la position de l'étiquette
note: [class*="lmmq-h"] permet de cible les étiquettes gauche et droite
suivi du style indiqué dans les paramètres -->
<div class="lmmq-out lmmq-h-left" style="background-color:lightyellow">
<!-- LE BLOC ETIQUETTE -->
<div class="lmmq-lbl" style="color:yellow">
<!-- LE TEXTE DE L'ETIQUETTE -->
<div>TEXTE ETIQUETTE</div>
</div>
<!-- LE BLOC DU MESSAGE DEFILANT -->
<div class="lmmq-msg" style="padding-left:25px">
<!-- GERE PAR LE SCRIPT JS -->
</div>
</div>
</div>Téléchargement 

 mod_lmmarquee_v5.0.zip (21.84 ko - 26/11/2023 18:26) téléchargé 11 fois
mod_lmmarquee_v5.0.zip (21.84 ko - 26/11/2023 18:26) téléchargé 11 fois mod_lmmarquee_v2.zip (21.64 ko - 26/11/2023 18:26) téléchargé 60 fois
mod_lmmarquee_v2.zip (21.64 ko - 26/11/2023 18:26) téléchargé 60 fois
Support
Vous pouvez utiliser le formulaire de contact






















 Mes extensions
Mes extensions